DevOps Project 1: Deploy a React App on Aws
Using AWS CI/CD tools, we will be deploying a React App
Table of contents
This is a simple follow-along to help you solidify your skills in Continuous Integration and Continuous Delivery within AWS.
Tools used
GitHub
Amazon S3
AWS Code Build
AWS Code Pipeline
AWS Code Artifacts
AWS Code Deploy
Pls clone the code from my GitHub repo - here and push it to your repo. You can also use mine, it's a public repo
Let's get started
Log into your AWS console
Amazon S3
- Create an S3 bucket for hosting the website
- Name your bucket, and make sure the name is globally unique


Untick Block all public access
Leave every other thing as default and Create
Turn on the website hosting on S3
- Click into the bucket, then on Properties

- Scroll down to Static website hosting, then click on Edit.

- Enable the website hosting. Add the text index.html into the space

- You should have a link like this.

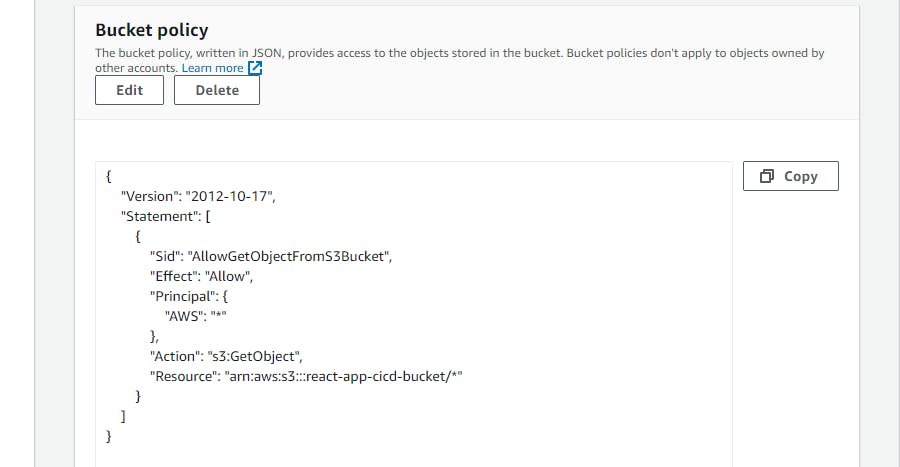
- Go back to the bucket and click on Permission

- Scroll down to Bucket policy, paste the code.
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "AllowGetObjectFromS3Bucket",
"Effect": "Allow",
"Principal": {
"AWS": "*"
},
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::react-app-cicd-bucket/*"
}
]
}
- Make sure to edit the bucket arn to yours, then save

Code Build
- Search for code build in the space bar
- Create a code build project

Source provider - use GitHub
Authenticate either by Access token or by Auth.
Provide the GitHub repo

- Environment - You can edit it to your preference or follow what is done below

- On the build spec paste the code
version: 0.2
phases:
install:
runtime-versions:
nodejs: 16.x
pre_build:
commands:
- npm ci
build:
commands:
- npm run build
post_build:
commands:
- echo Build completed on `date`
artifacts:
files:
- "**/*"
base-directory: "build"
cache:
paths:
- "node_modules/**/*"

Type - use the S3 bucket you created earlier
Namespace type - Build ID
Leave the rest as default and create

- Create and start your build

Check your S3 bucket, you should see that the generated artifacts are stored there
Code Pipeline
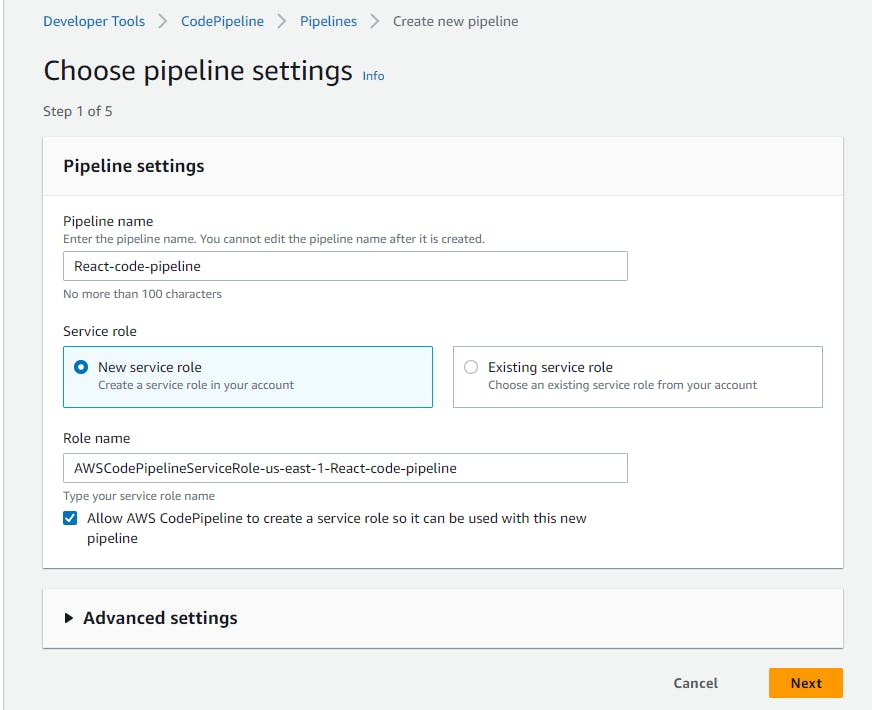
Search for code pipeline on the space bar, click Create Pipeline
Name the pipeline
The role will be auto-generated

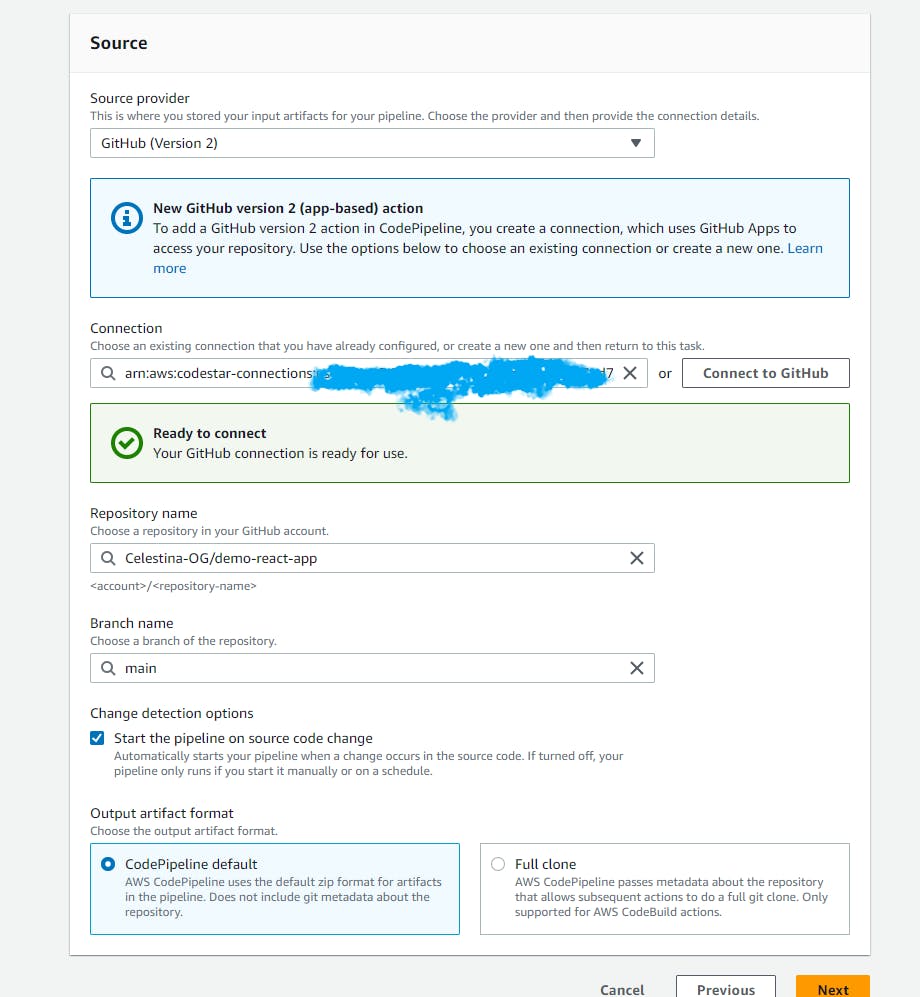
Source - Github
Authenticate to GitHub, select your repo and branch

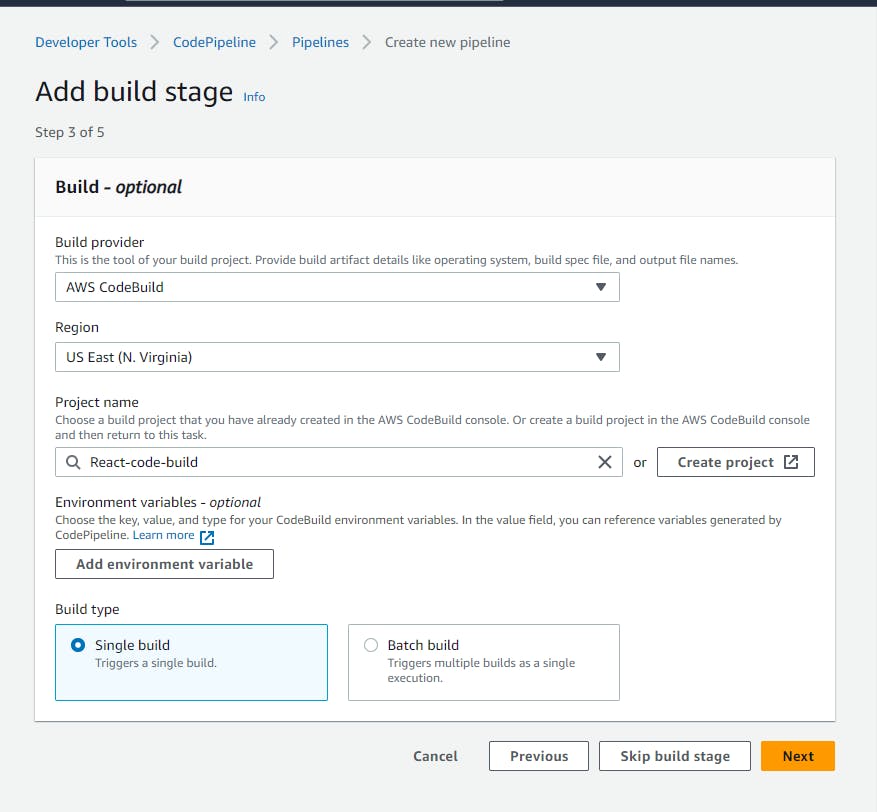
- Next, Build provider - CodeBuild

Next, Deploy stage
There are multiple ways you can deploy, but we will be using S3
Select the bucket which was created earlier

- Next, review and create pipeline

Successful !!!
Remember that S3 link.

- Click on it or copy and paste it to see the app on browse
Testing
To see how we have integrated continued integration and continuous deployment. You can edit the code directly on your GitHub or by a text editor. Commit and push your code.
File path demo-react-app/src/App.js.
Once you push the code, Codepipe will Pull, Build, and deploy your new changes.
It was fun creating this. I hope you enjoyed it too